Elevate Your Online Presence: The Definitive Guide to Auditing & Optimizing Your Webflow Site
Unlock your Webflow site's full potential. Just like a high-performance engine, your Webflow website thrives on precision tuning and regular inspections to ensure it delivers an exceptional user experience (UX) and ranks high on search engines. At We Shall Conquer (WSC), we understand the intricate mechanics of Webflow, and this guide serves as your essential roadmap to comprehensive site optimization.
Ready for a clear path to a high-performing site? Get your personalized, expert Webflow Site Audit today.
Get Your Free Webflow Site Audit
A Webflow site empowers you to create stunning, responsive digital experiences without complex coding. Yet, to truly dominate your niche, consistent vigilance through detailed audits is non-negotiable. This comprehensive guide, crafted by WSC’s Webflow specialists, will walk you through every critical aspect of a Webflow site audit – from technical deep-dives to content efficacy and user-centric design. Discover how a systematic audit can transform your site from good to groundbreaking.
Why a Thorough Webflow Site Audit is Indispensable for Your Business
Ignoring regular website audits is akin to driving a car without maintenance – minor issues escalate into major roadblocks. For your Webflow site, a meticulous audit by WSC ensures sustained growth and peak performance. It’s essential for:
- Elevating User Experience (UX): Pinpoint and resolve navigation hiccups, slow interactions, or confusing layouts that frustrate visitors and drive them away. A seamless UX keeps users engaged, exploring, and converting.
- Boosting Search Engine Optimization (SEO): Uncover opportunities to improve your site's visibility on search engines. Our audit identifies elements hindering your rankings, ensuring your content reaches your target audience.
- Maximizing Performance & Speed: Identify and eliminate bottlenecks that slow down your site. Faster loading times directly correlate with lower bounce rates and higher conversion rates – critical for your business success.
- Ensuring Universal Accessibility: Guarantee your site is usable by everyone, including individuals with disabilities. An accessible site broadens your audience reach and complies with modern web standards, reflecting your brand’s commitment to inclusivity.
- Paving the Way for Scalability: Prepare your site for future growth and expanding content. A well-audited and optimized structure allows for seamless updates and new feature integration without compromising stability or speed.
Key Pillars of a Comprehensive Webflow Site Audit: What Our Experts Examine
At WSC, our Webflow audit goes beyond surface-level checks. We delve into six critical areas, leveraging our deep expertise to ensure every facet of your site aligns with best practices and your business objectives.
1. Technical Performance Audit: The Foundation of Speed & Reliability
Even on Webflow’s robust hosting, optimizing technical performance is paramount. Our audit identifies and remedies issues that impact your site’s speed and stability.
- Page Load Speed Analysis: Using tools like Google PageSpeed Insights and Webflow’s native Performance Panel, we meticulously assess loading times, identifying and optimizing large images, inefficient animations, or third-party scripts.
- Image & Media Optimization: We ensure all visual assets are perfectly compressed and utilize modern formats like WebP. Leveraging Webflow’s Responsive Images feature, we guarantee optimal loading across all devices.
- Strategic Lazy Loading Implementation: For content-rich pages, we verify lazy loading is correctly applied to images, videos, and large components, drastically improving initial page load times.
- Custom Code Efficiency Review: Any custom code snippets are scrutinized for optimization opportunities, preventing performance degradation and ensuring clean, efficient execution.
- Cross-Device Responsiveness Check: While Webflow excels at responsive design, we rigorously test your site across a spectrum of devices and browsers to confirm a flawless user experience everywhere.
2. SEO Audit: Maximizing Your Visibility & Organic Reach
Webflow offers powerful built-in SEO capabilities, but a comprehensive audit by WSC ensures you’re fully leveraging them to dominate search engine results.
- Meta Data Optimization: We ensure every page boasts unique, keyword-rich meta titles and descriptions, crafted to significantly improve click-through rates (CTR) from search engine results pages (SERPs).
- Logical Heading Structure (H1, H2, etc.): Your content's hierarchy is critical for both users and search engines. We verify a clear, logical structure using H1, H2, H3 tags that enhance readability and SEO value.
- Image Alt Text Verification: Descriptive alt text for all images is vital for accessibility and provides search engines with context, boosting your image and overall SEO.
- Sitemap & Robots.txt Configuration: We confirm your Webflow-generated XML sitemap is correctly submitted to Google Search Console and that your robots.txt file is perfectly configured to guide crawlers.
- 301 Redirect Management: If URLs have changed, we ensure proper 301 redirects are in place, preserving SEO authority and preventing frustrating 404 errors.
3. User Experience (UX) Audit: Crafting Intuitive & Engaging Journeys
Webflow’s design flexibility allows for stunning visuals, but functionality and intuitive navigation are equally vital. Our UX audit focuses on how users interact with your site.
- Navigation & Usability Assessment: We rigorously test your site’s navigation, menus, links, and buttons for intuitive use and accessibility, ensuring users can find what they need effortlessly.
- Readability & Typography Review: Using Webflow’s Typography Panel, we assess font sizes, line spacing, and color contrast to guarantee content is easily legible and comfortable to read.
- Call-to-Action (CTA) Effectiveness: We evaluate the placement, prominence, and clarity of your CTAs, ensuring they stand out and effectively guide users towards desired conversion actions, whether it’s a form submission or a purchase.
- Interactive Elements Functionality: All interactive components – from sliders and custom forms to animations and dropdowns – are thoroughly tested for smooth operation across devices and browsers.
4. Content Audit: Engaging Your Audience & Driving Conversions
High-quality, relevant content is the heartbeat of any successful website. Our content audit ensures your message resonates and converts.
- Relevance & Freshness Analysis: We review your Webflow CMS content to ensure it’s up-to-date, accurate, and highly relevant to your target audience's evolving needs and search intent.
- Content Structure & Scannability: We verify that content is structured for optimal readability using headings, bullet points, and ample white space, making it easy for users to digest key information.
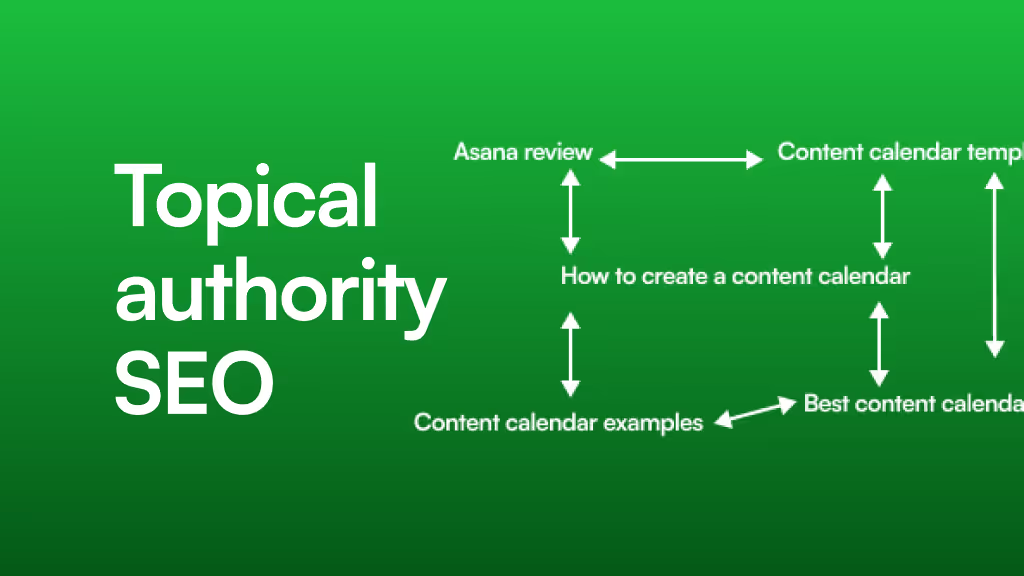
- Strategic Internal Linking: We identify opportunities for internal linking, connecting related content to keep users engaged on your site longer and distribute SEO authority more effectively.
- Dynamic Content & CMS Collection Optimization: For blogs, portfolios, or product pages built with Webflow’s CMS Collections, we ensure they are correctly configured and dynamically populated for seamless content management and display.
5. Accessibility Audit: Ensuring Your Site Welcomes Everyone
Creating an accessible website is not just a compliance issue; it’s a commitment to inclusivity. Our audit ensures your Webflow site meets modern accessibility standards.
- Keyboard Navigation Testing: We confirm all interactive elements can be accessed and operated solely via keyboard, crucial for users with motor impairments.
- Color Contrast Compliance: Using Webflow’s Contrast Checker, we ensure your site adheres to WCAG guidelines for color contrast, guaranteeing readability for all users.
- ARIA Labels & Semantic HTML: We verify the appropriate use of ARIA (Accessible Rich Internet Applications) labels and semantic HTML, enhancing compatibility with screen readers and assistive technologies.
- Comprehensive Alt Text for Media: Beyond SEO, descriptive alt text for all images and videos, along with captions or transcripts for multimedia, is essential for accessibility.
6. Security Audit: Protecting Your Data & User Trust
While Webflow provides robust hosting security, an additional layer of audit ensures your site remains impenetrable and trustworthy.
- SSL Certificate Verification: We confirm your site is served securely over HTTPS, protecting user data and establishing trust with visitors and search engines.
- Third-Party Integration Review: Any external scripts, plugins, or third-party integrations are scrutinized for potential vulnerabilities, ensuring they don't pose a security risk.
- Backup & Versioning Strategy: We advise on best practices for utilizing Webflow’s powerful versioning system to keep reliable backups, allowing for quick restoration of previous site versions if needed.
Essential Tools Powering Our Webflow Audit Process
Our expertise is amplified by the strategic use of industry-leading tools, ensuring a thorough and data-driven audit:
- Webflow’s Performance and Audit Panel: Native insights for crucial speed and SEO metrics.
- Google PageSpeed Insights: In-depth analysis of site speed and performance on both desktop and mobile.
- Google Search Console: Monitoring your site’s search performance, indexing status, and identifying critical SEO issues.
- Wave Accessibility Tool: Comprehensive checks for compliance with accessibility standards.
- Screaming Frog SEO Spider: A powerful crawler for identifying technical SEO issues, broken links, and metadata inconsistencies.
Conclusion: Partner with WSC for a Dominant Webflow Presence
Conducting a regular, in-depth Webflow site audit is not just a recommendation; it's a strategic imperative for maintaining a high-performing, user-friendly, and competitive online presence. By systematically addressing technical performance, SEO, UX, content quality, accessibility, and security, you pave the way for sustained growth and an unparalleled user experience.
At WSC, we don’t just identify issues; we provide actionable, personalized recommendations and the expert Webflow development solutions to implement them. From rapid site deployments with WSC Hyperspeed to ongoing site maintenance and complex feature development, our team is equipped to transform your audit findings into tangible success.
Ready to uncover hidden opportunities and elevate your Webflow site? Submit your email and website link in the sidebar today for a comprehensive, personalized audit from our Webflow experts. Discover the tailored roadmap to optimize your site for unparalleled success.